 [w2ui] 그리드(Grid) 외부 데이터 불러와서 조회하기
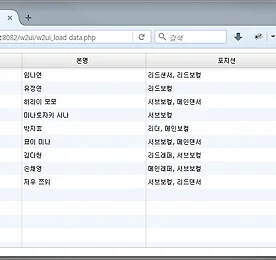
■ w2ui 그리드 다른 파일의 데이터 불러오기 01. 외부에 있는 *.json 데이터를 불러옴으로써 그리드를 그릴 수 있다. w2ui_load data.php twice_member.json { "total" : 9, "records" : [ { recid:1, name:"나연", autonym:"임나연", position:"리드댄서, 리드보컬", birthday:"1995-09-22" } , { recid:2, name:"정연", autonym:"유정연", position:"리드보컬", birthday:"1966-11-01" } , { recid:3, name:"모모", autonym:"히라이 모모", position:"서브보컬, 메인댄서", birthday:"1996-11-09" } , { reci..
더보기
[w2ui] 그리드(Grid) 외부 데이터 불러와서 조회하기
■ w2ui 그리드 다른 파일의 데이터 불러오기 01. 외부에 있는 *.json 데이터를 불러옴으로써 그리드를 그릴 수 있다. w2ui_load data.php twice_member.json { "total" : 9, "records" : [ { recid:1, name:"나연", autonym:"임나연", position:"리드댄서, 리드보컬", birthday:"1995-09-22" } , { recid:2, name:"정연", autonym:"유정연", position:"리드보컬", birthday:"1966-11-01" } , { recid:3, name:"모모", autonym:"히라이 모모", position:"서브보컬, 메인댄서", birthday:"1996-11-09" } , { reci..
더보기