참조 : http://b1ix.net/213
■ AJAX를 사용하여 파일 업로드 하기
웹 페이지를 제작하는 과정에서 파일을 업로드시 페이지를 새로고침 하지 않고 등록해야 하는 경우가 종종 발생한다.
그러한 경우에 AJAX를 사용하여 파일을 손쉽게 올려보도록 하자.
AJAX로 파일을 업로드 시에 업로드 된 파일 데이터를 넘겨주기 위해서는 아래 사항을 꼭 설정해야 한다.
① 폼(form)의 값이 AJAX를 통해서 넘어가기 때문에 from에 enctype="multipart/form-data"를 꼭 필요로 하지 않는다.
② FormData : 해당 폼의 모든 값들(file포함)을 해당 객체에 한번에 담아 보내기 위해 사용된다. (※ ie10부터 사용가능)
③ processData
-. 기본 값은 true이다.
-. 해당 값이 true일때는 data 값들이 쿼리스트링 형태인 key1=value1&key2=value2 형태로 전달된다.
-. 하지만 이렇게 하면 file 값들은 제대로 전달되지 못한다.
-. 그래서 해당 값을 false로 해주어 { key1 : 'value1', key2 : 'value2' } 형태로 전달해 주어야 file 값들이 제대로 전달된다.
④ contentTyp
-. 기본값은 'application/x-www-form-urlencoded'이다. 해당 기본 타입으로는 파일이 전송 안되기 때문에 false로 해주어야 한다.
# 소스코드
01. 파일을 업로드할 페이지의 코드는 아래와 같다.
ajaxFormUpload.php |
<html> var form = jQuery("ajaxFrom")[0]; |
02. 업로드된 파일의 결과를 출력할 결과는 아래와 같다.
ajaxFormReceive.php |
<?php |
# 출력결과
01. 업로드할 파일을 선택한뒤 파일을 전송한다.
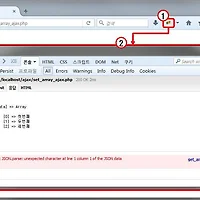
02. 이제 개발자 창을 띄워보면 해당 값들이 정상적으로 전송된 모습을 확인 할 수 있다.
이렇게 전송이 되는 모습을 확인 할 수 있다.
이렇게 AJAX로 파일 전송을 하게 되는 경우의 수증에 하나는.
UI / UX 등 디자인 이나 사용자 편의를 위해서인 경우도 있는데
그러한 이유는 다음 포스팅에 정리해 두었으니 기회가 되면 봐두는것도 좋을 것 이다.
예제활용 : [AJAX] input type="file" 없이 파일 전송하기
'jQuery > AJAX' 카테고리의 다른 글
| [AJAX] input type="file" 없이 파일 전송하기 (0) | 2018.02.05 |
|---|---|
| [Ajax] Ajax를 통한 색인, 연관 배열 전송 방법 (0) | 2017.08.02 |